我一直觉得生活需要一些仪式感,,在RE里有些页面是经常要用到的,怎么让它易于点击又美观呢,当然是放一张图片啦

然后就会想到,用MD图片格式+RE内部链接 不是就可以实现了吗(关于内部超链接我在语雀手册的第2部分有提到)
[](re:页面ID)
[](re:u4Ok-topic-soRoUgRi) (这里是先上传图片到RE,然后加上内部链接,可以用图片外链的哦)
这是实现方法,但是还需要准备一张图片:
我 推荐是 500 X 223 尺寸 的,因为缩小了也比较清晰,比例看起来也不错😜
图片呢,是我用😂美图秀秀裁剪了一个自认为不错的背景,然后加上文字,这样就做好了一张导航图啦
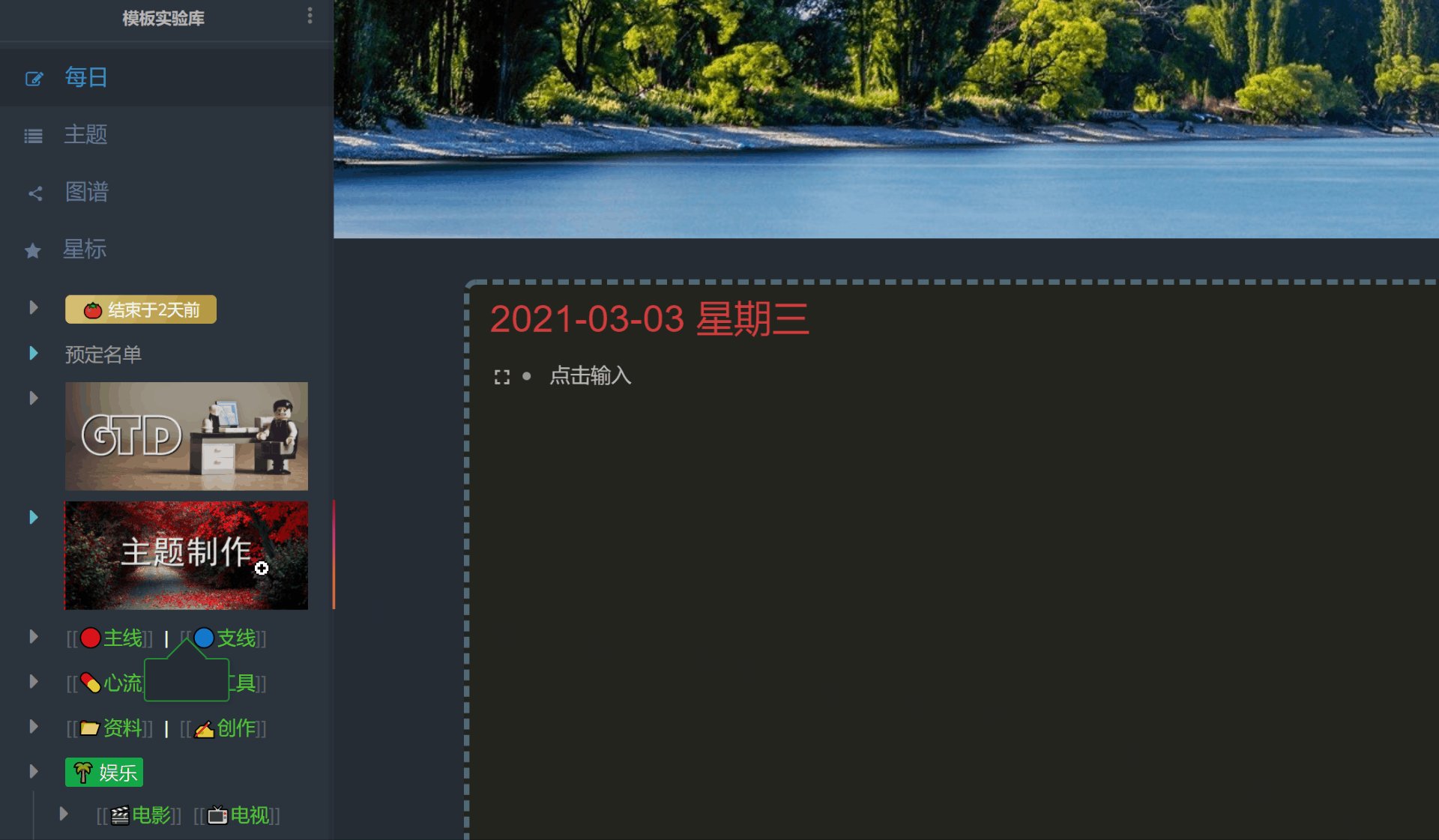
但是,但是,虽然做好了,这时候点击图片 你会发现并没有跳转到页面,而是只放大了图片😭
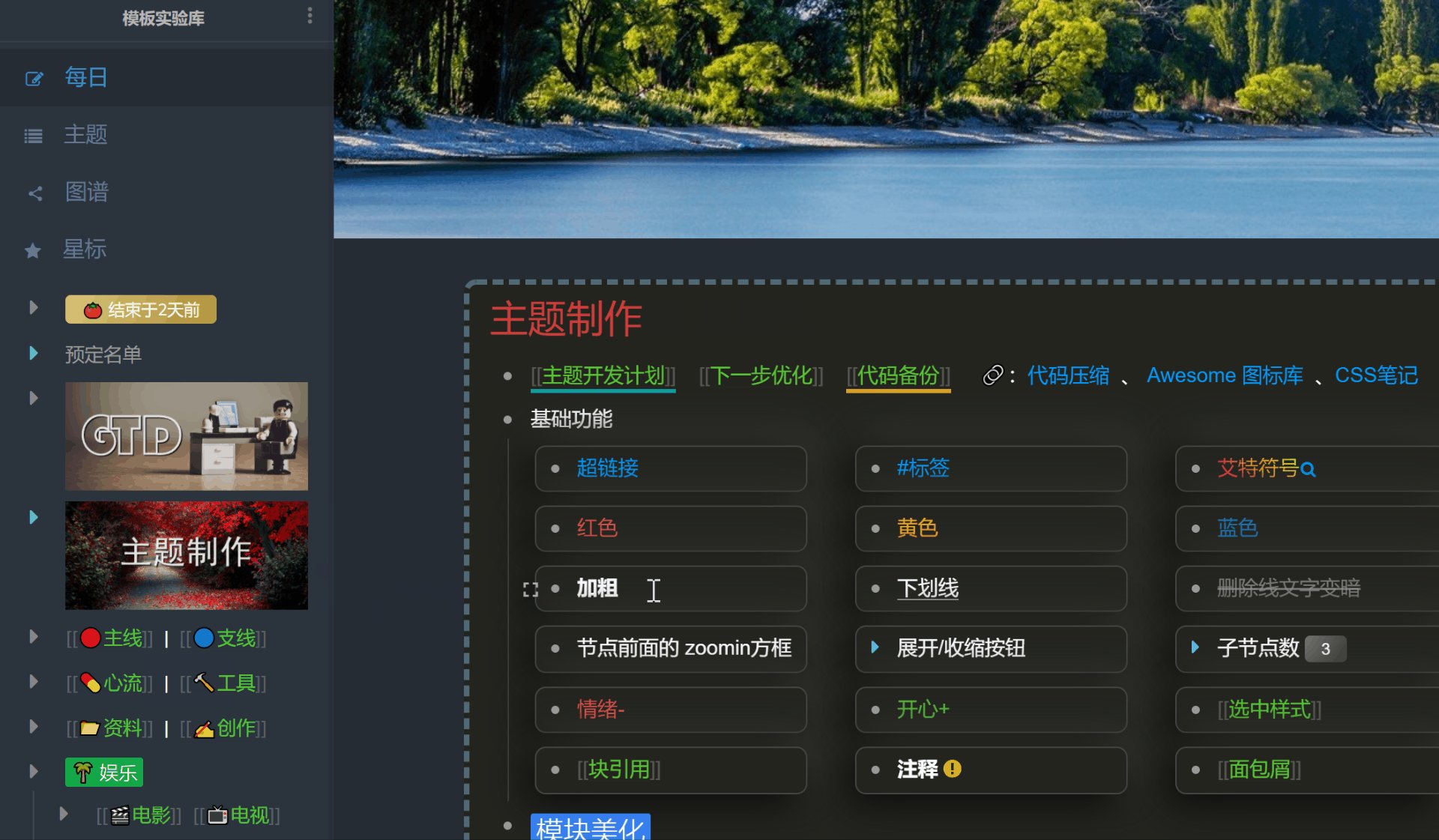
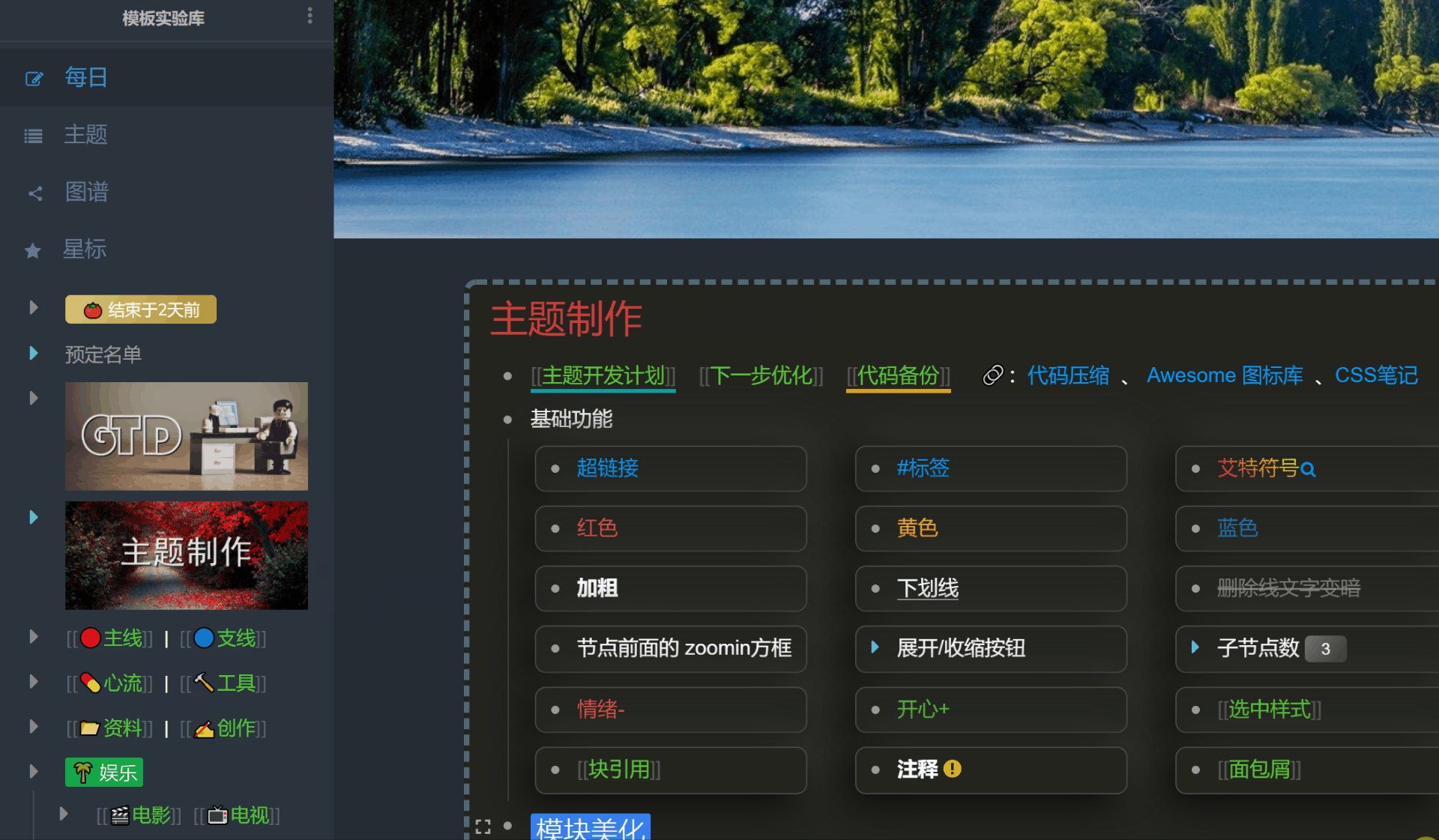
然后还差一步,需要施点JS魔法,让图片不会放大,这部分当然已经集成在本站的主题里了,不需要额外添加了
这就实现了饱含仪式感的效果