现已在 luck one 主题 里支持更好的工具条颜色块,以下原文可以通过自定义CSS 扩充更多自定义样式

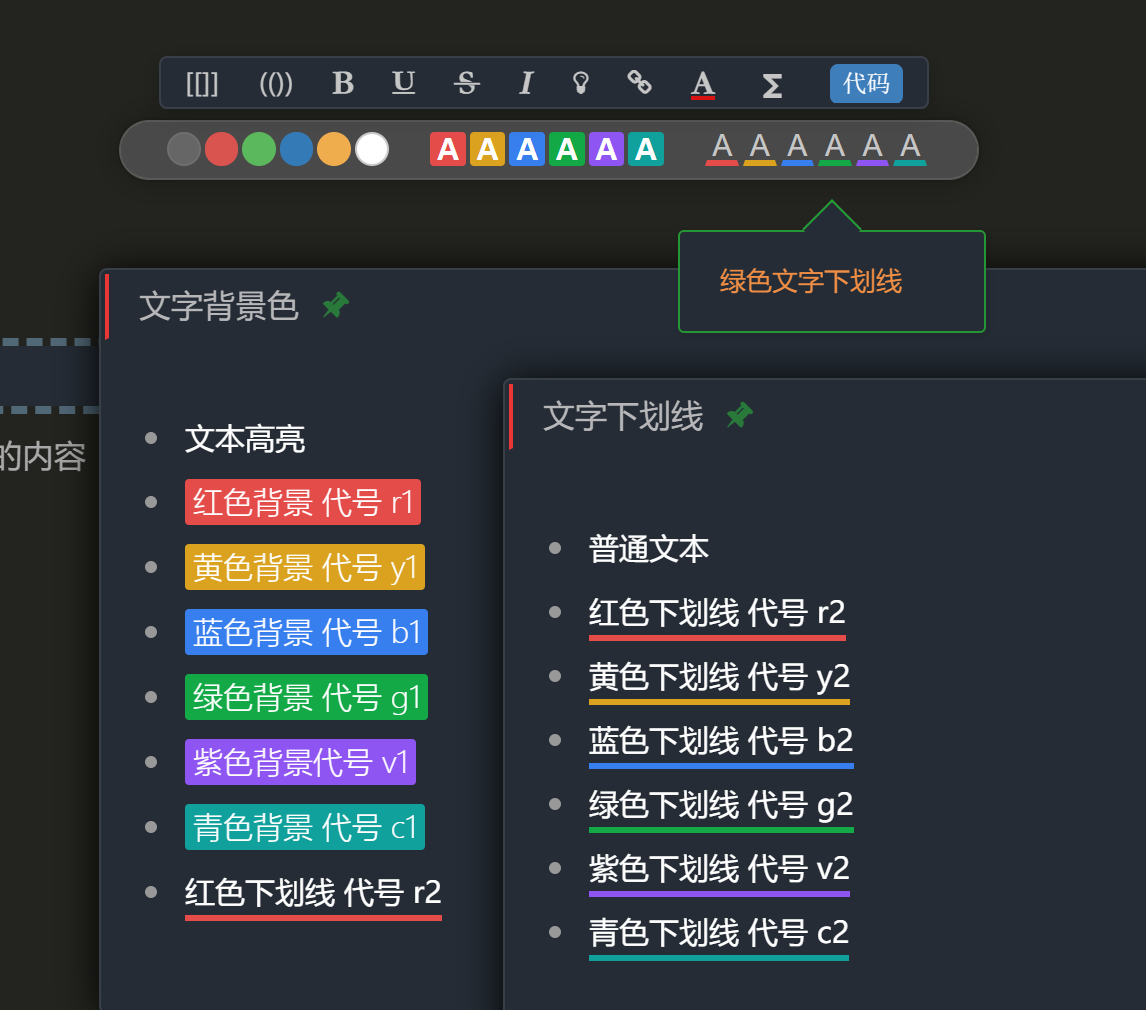
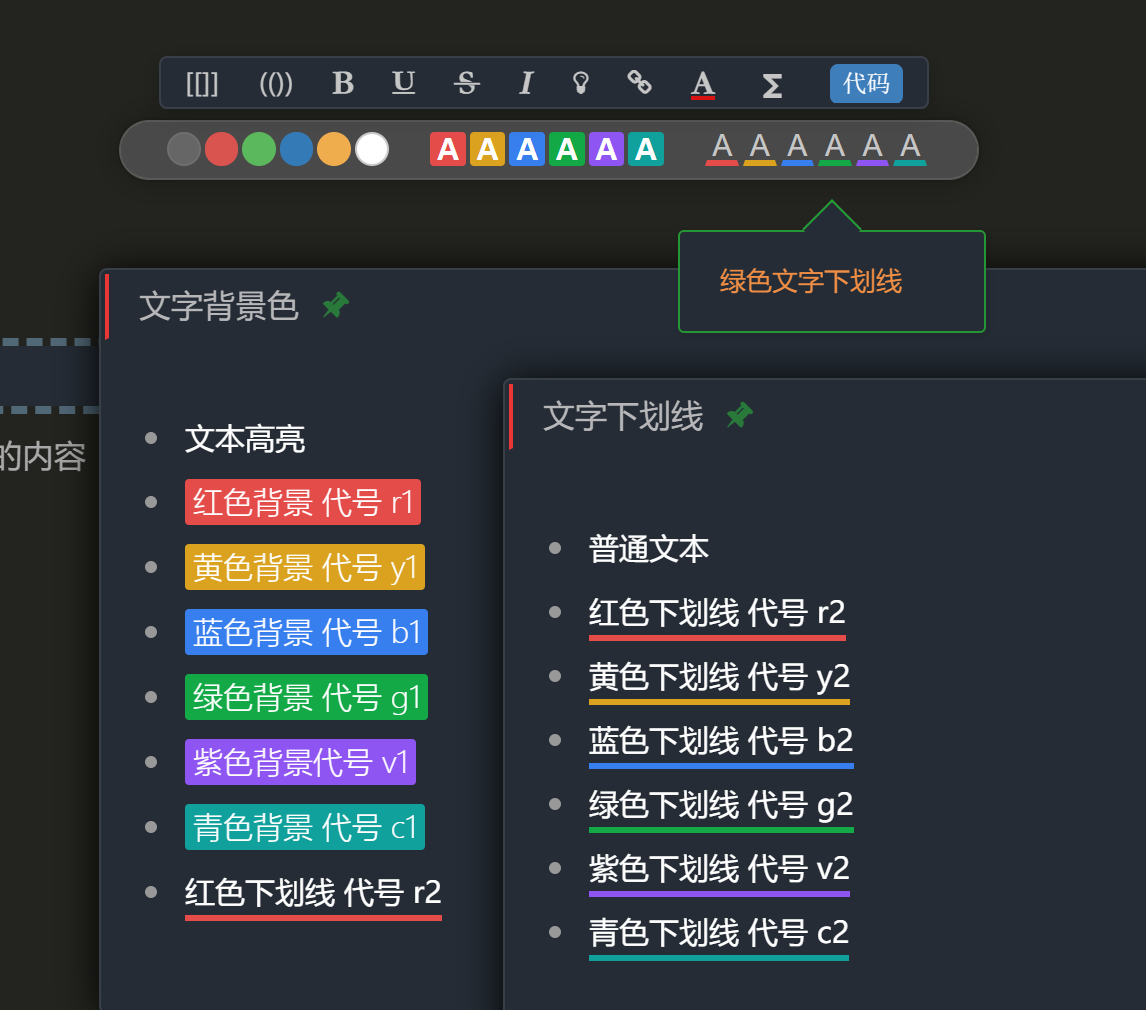
分享一个高亮颜色块代码,更加丰富 RE 的编辑功能,先来看看效果
使用方法
1.把以下代码全部复制后添加到Roam Edit偏好设置—自定义CSS里并保存
2.在需要使用的地方选择文字 ctrl+b (也就是加粗)然后加上 {R1} 之类的语法,如图

为了不和原有的代码冲突,所以用B1、R1、G1、Y1之类的跳过 RE 原来自带的四种字体颜色
语法如下

现已在 luck one 主题 里支持更好的工具条颜色块,以下原文可以通过自定义CSS 扩充更多自定义样式

分享一个高亮颜色块代码,更加丰富 RE 的编辑功能,先来看看效果
1.把以下代码全部复制后添加到Roam Edit偏好设置—自定义CSS里并保存
2.在需要使用的地方选择文字 ctrl+b (也就是加粗)然后加上 {R1} 之类的语法,如图

为了不和原有的代码冲突,所以用B1、R1、G1、Y1之类的跳过 RE 原来自带的四种字体颜色
