使用方法
在最新的40版上线了热力图插件,可以直观的看到‘每日’编辑的热度
使用此功能的方法请参考手册 点击查看热力图使用方法
这个插件可以放到侧边栏当做更便捷的日历使用

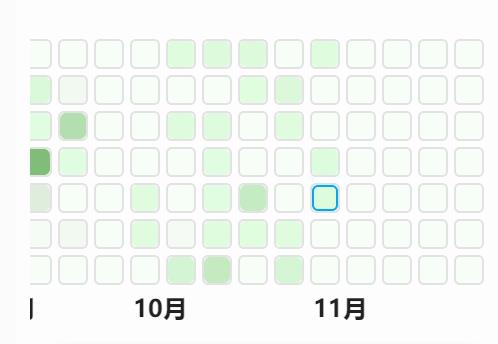
这是默认样式,放到侧边栏的时候有一半是被遮挡住的,十分影响体验
样式一
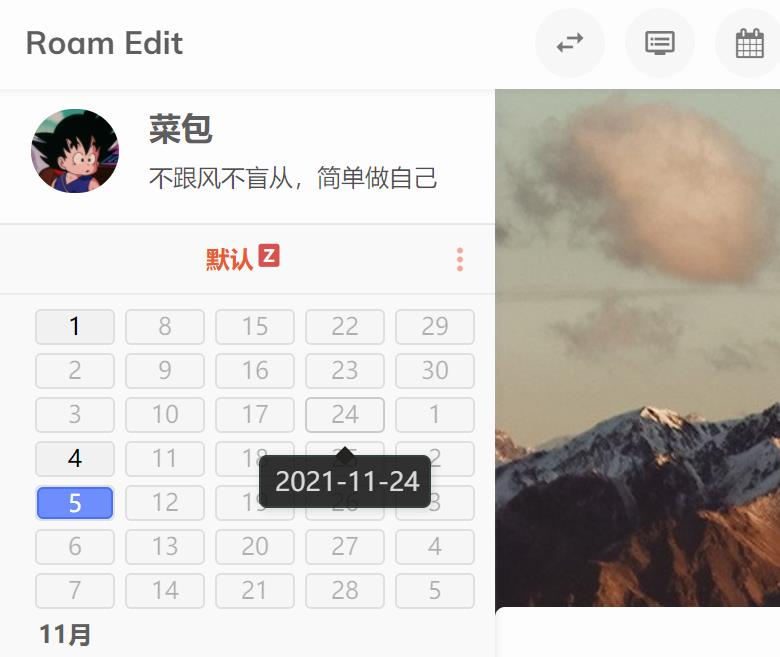
使用下面的样式修改使它更加简洁,显示出明确的日期

使用CSS代码块,启用安装即可
样式二
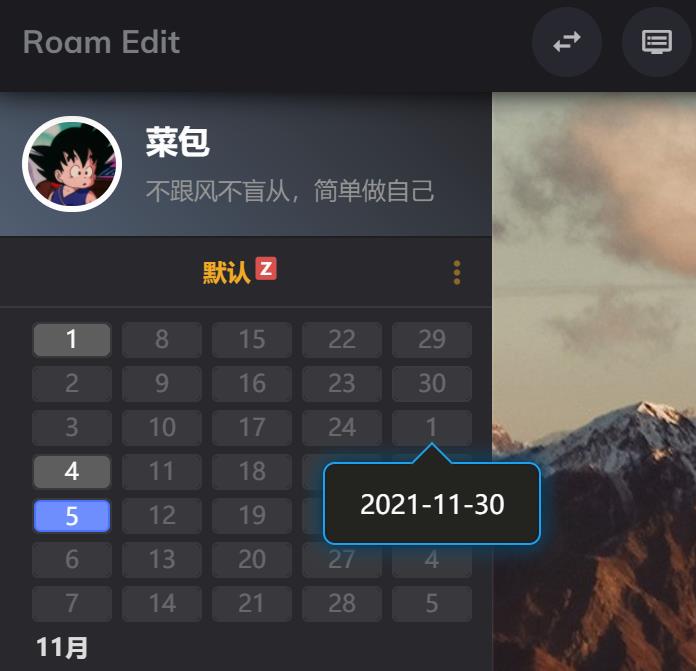
当然,也可以使用下面更加简洁的版本,去掉颜色深度,这部分对夜间模式的支持也更好一些


使用CSS代码块,启用安装即可,如果用了上面的先停用,再启用这个
样式三
今天新增一个我最近喜欢用的版本,不写的日子就不显示数字,更加简洁突出





