什么是自定义样式
自定义样式是 Roam Edit 里一个能对节点做各种效果DIY的功能,通过自定义代码来增强笔记的体验
如何启用插件
首先确保启用了 自定义Block样式 插件、和 自定义CSS 插件

确保以下两个插件已启用

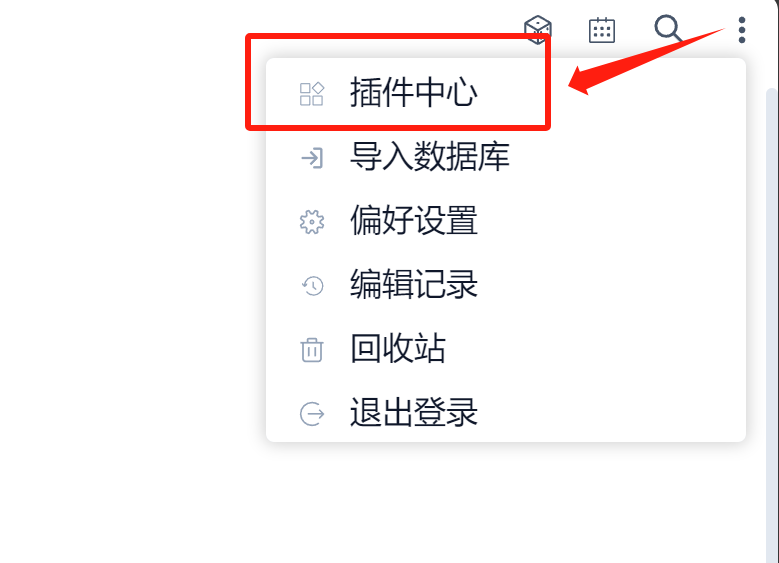
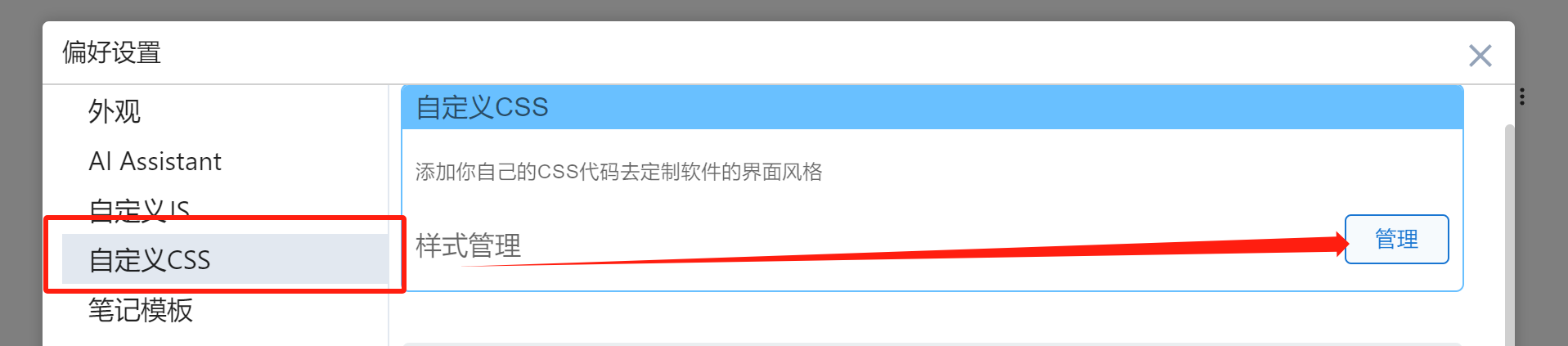
然后在笔记右上角打开偏好设置,如下图打开 自定义CSS 管理

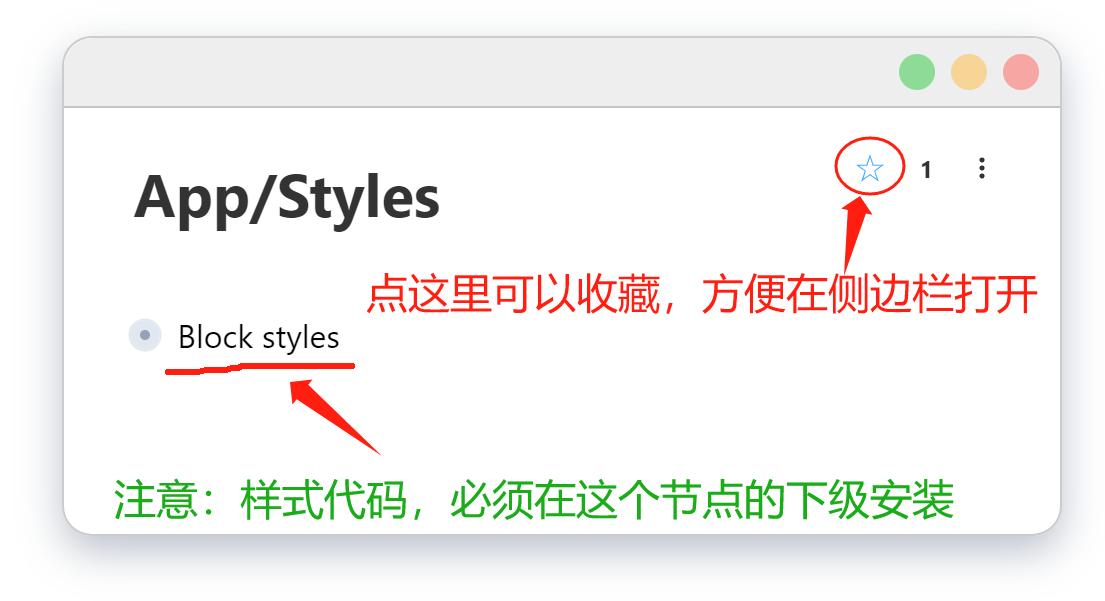
就来到了 App/Styles 页面,就可以在这里配置代码了
事实上RE的 CSS代码 可以在任何页面安装,不过节点样式代码(Block styles),则必须在 App/Styles 页面 的 Block styles 节点下级安装

快速直达
为了快速直达,便于增删、修改
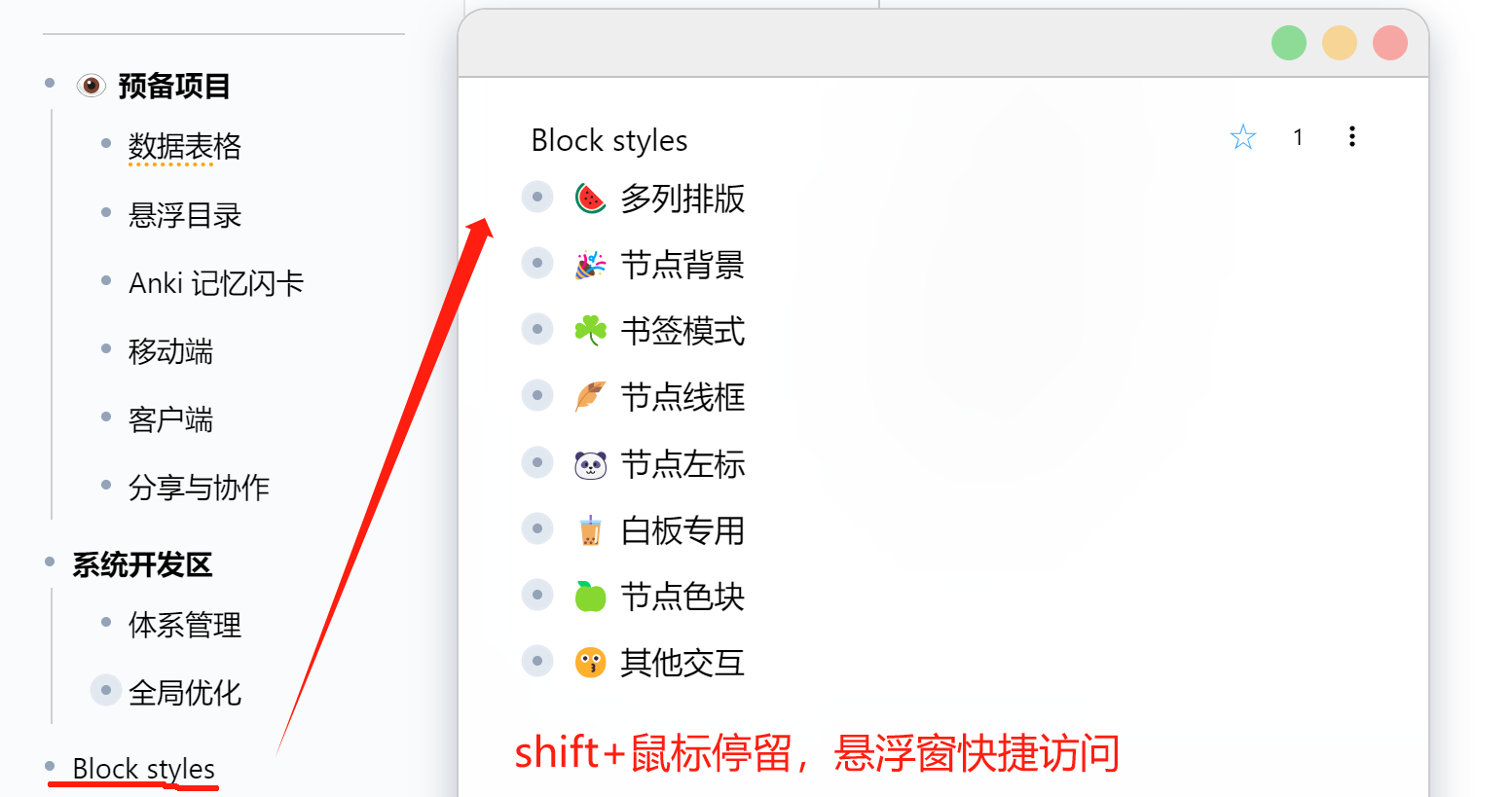
你可以在左侧边栏通过双圆括号(( ,快速链接到 Block styles 页面
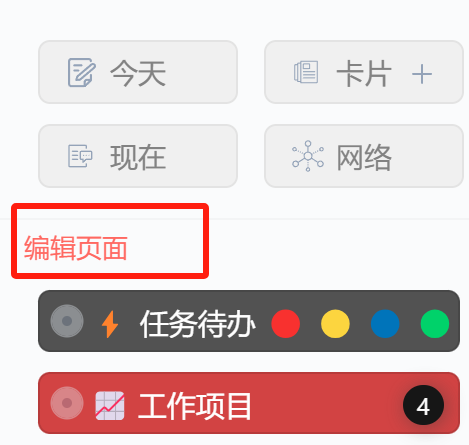
打开星标栏进行编辑
 (没装主题的点这里)
(没装主题的点这里)
 (安装主题的点这里)
(安装主题的点这里)
在节点上打两个英文的双圆括号(( ,输入block styles ,补完 )) ,刷新下页面,即可在侧边栏快速链接到

怎么安装样式代码
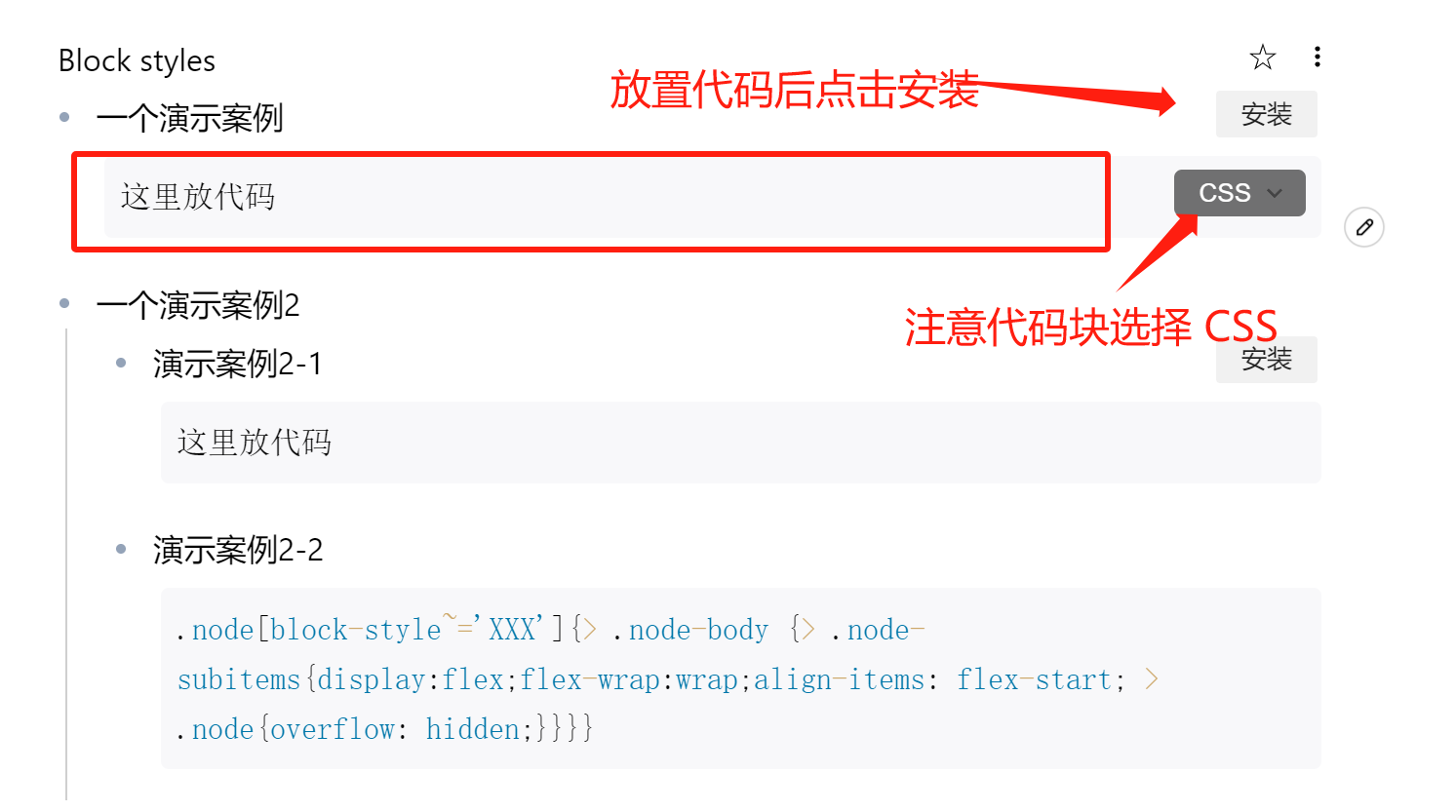
在本站节点样式栏目下,复制样式代码后,在 block styles 页面 按图操作

不知道如何唤出代码块?
在上图 ‘一个演示案例’后打一个斜杠 / ,选择代码块即可,或者在文字后打 ···css 即可唤出代码块
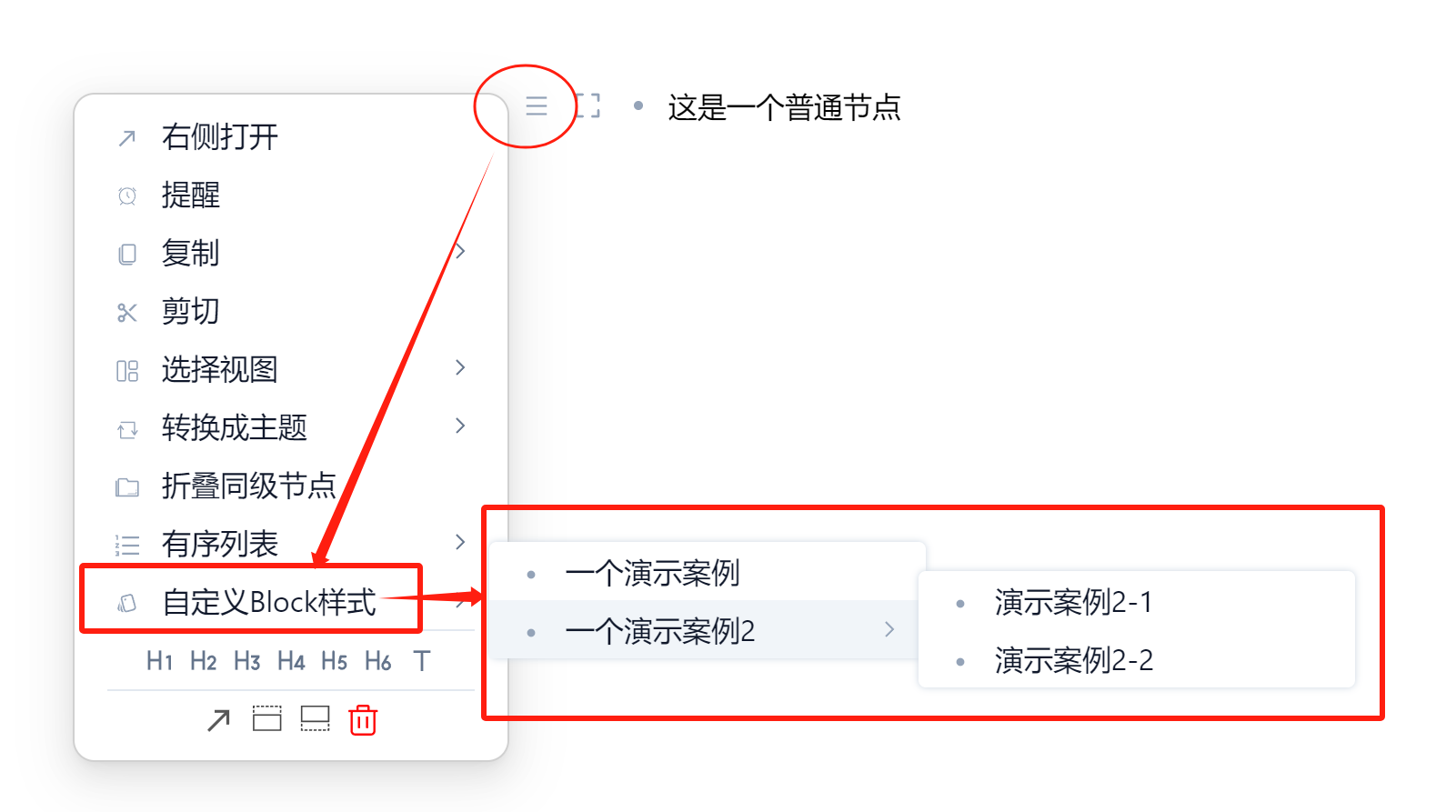
对应的菜单效果
菜单里的效果就是你在 block styles 页面输入的效果,可按照大纲的常规操作排序或者增加子节点(子菜单)

在日常使用中,只需对节点按如上图操作就可使用自定义样式了

为了更加美观,还可以像我一样加上 emoji 表情图标
Windows系统下,按 win+。 可唤出表情面板
Mac 系统,则是按左下角 FN 键
常见问题解决
1. 样式代码安装后在菜单里看不到这个选项
这是由于软件不能实时刷新的问题,按一下 F5 或者 Ctrl+R 刷新一下页面就可以了
2. 没法对节点取消自定义样式
这是由于当前版本( 主要2.3.7 ),存在 BUG
可以在浏览器网址末尾加上 &v=2.3.5 来切换到 2.3.5 版 来取消样式再切回来
现有的问题就只能等待官方下一步更新,整体上使用没啥影响的

