主题安装教程
为了构建强大的V1主题,代码分为3个部分,分别是
1. CSS 部分(高频更新,主要用于前端,交互,需要随着RE的更新迭代,做适配更新,优化新版本带来的小部分显示错误)
2. JS 部分 (低频更新,主要用于主题设置选项等,不受限于RE版本)
3. Bullet 自定义样式 部分 (低频更新,主要用于节点特效,不受限于RE版本)
主要维护更新都在CSS里,以后只需追加或替换CSS就可以完成主题的更新,下面介绍怎么分别安装这3部分
1. CSS 部分(高频更新,主要用于前端,交互,需要随着RE的更新迭代,做适配更新,优化新版本带来的小部分显示错误)
2. JS 部分 (低频更新,主要用于主题设置选项等,不受限于RE版本)
3. Bullet 自定义样式 部分 (低频更新,主要用于节点特效,不受限于RE版本)
主要维护更新都在CSS里,以后只需追加或替换CSS就可以完成主题的更新,下面介绍怎么分别安装这3部分
CSS部分
把CSS代码复制后粘贴到 偏好设置—自定义CSS里
JS部分
把JS代码添加到 偏好设置—自定义JS 里,点击确定保存,接着刷新页面一次
刷新之后,如果出现界面空白,可以看到顶部栏有一个设置按钮,点开把主题设置填一下,然后再刷新一次就可以正常使用了

Bullet 自定义样式
Bullet节点样式是一个增值功能,可用可不用,主要作用于:多列排版、表格居中、书签模式、多彩背景色
启用步骤:
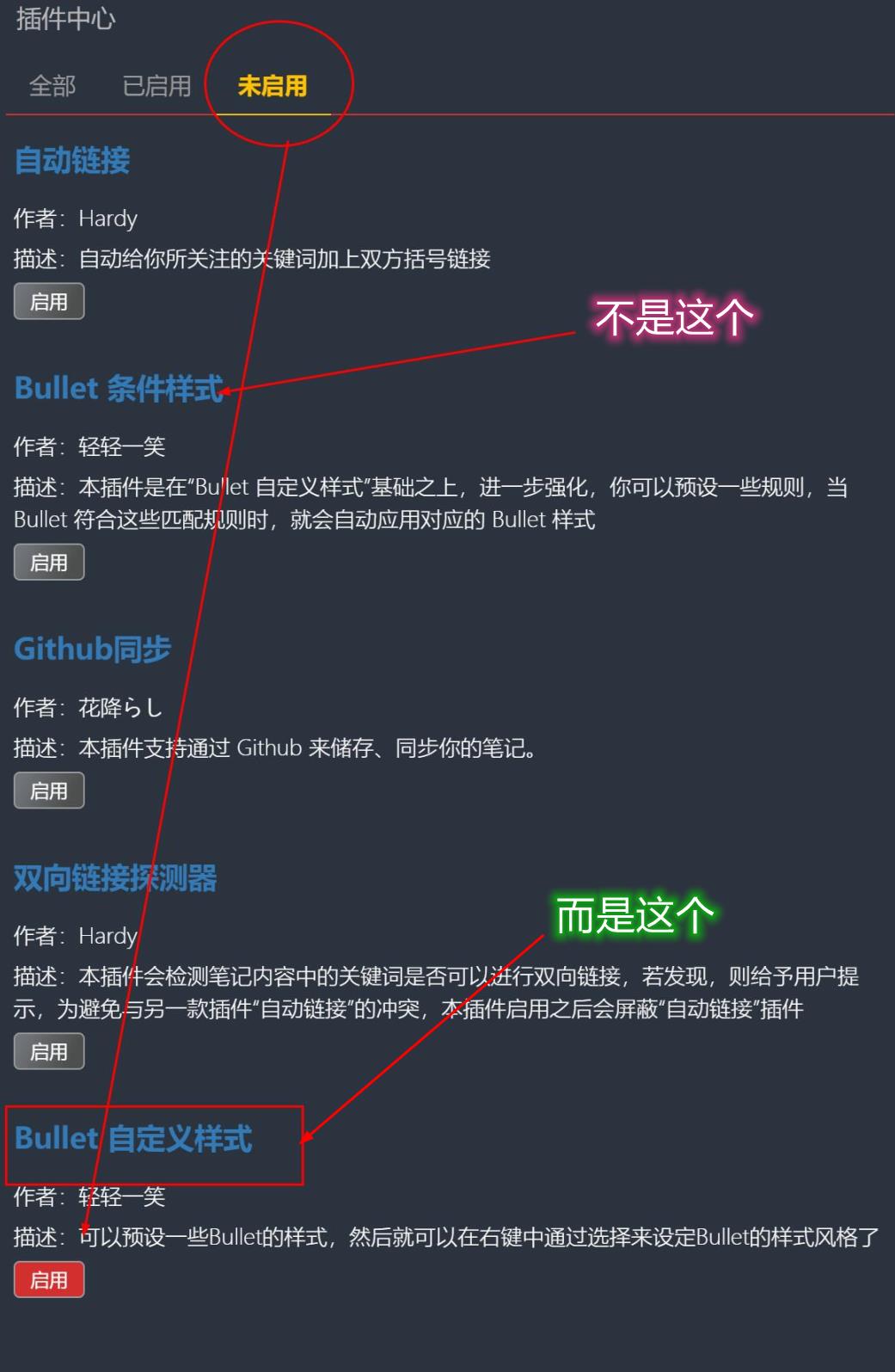
1.先确保启用了Bullet插件:在RE笔记右上角菜单 → 插件中心 → 未启用、选择Bullet 自定义样式启用(注意选择正确的插件)

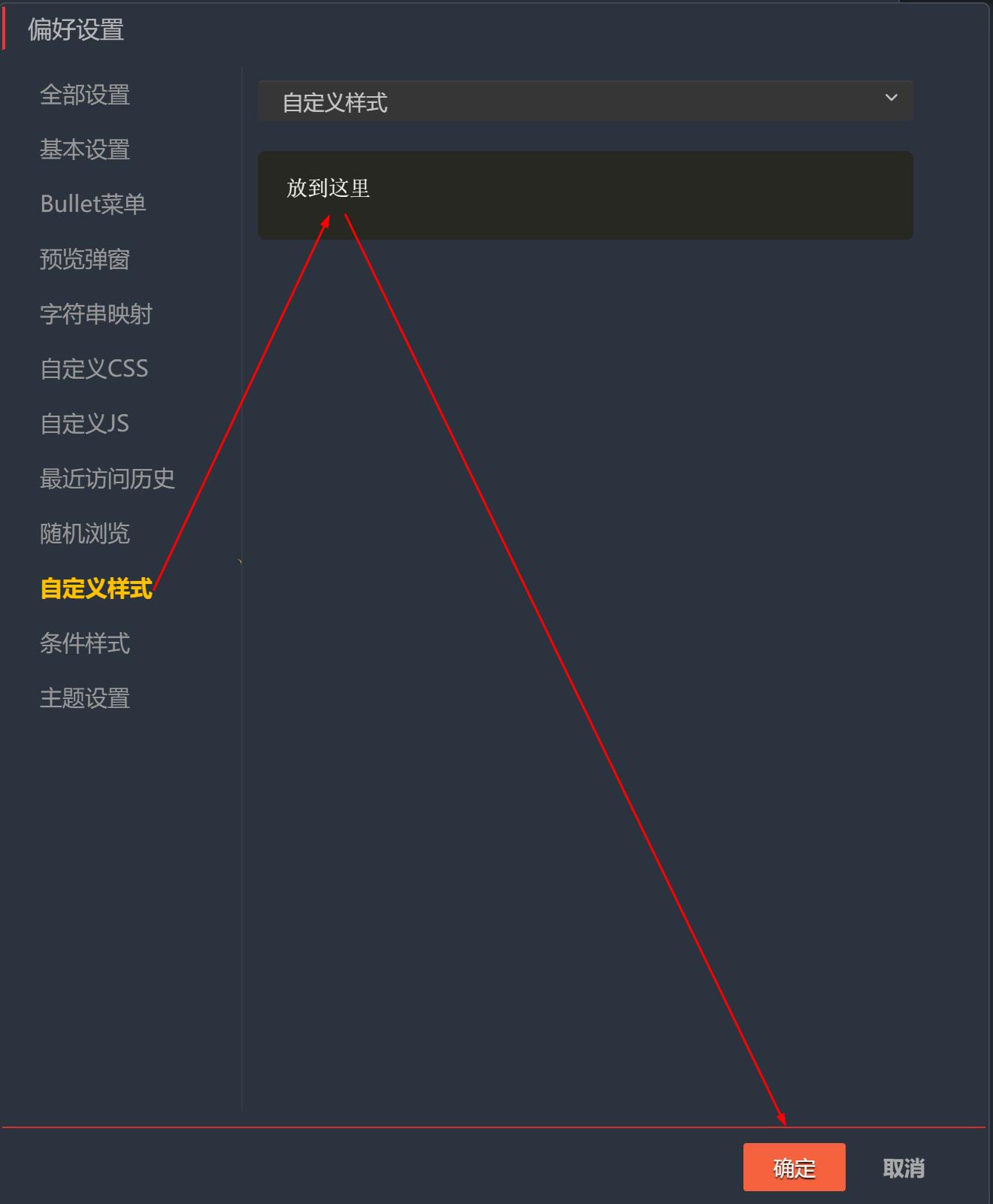
2.把下面的代码粘贴进入偏好设置—— 自定义样式 方框里就可以使用了(无需刷新,不要放错到条件样式里 )

3.现在,在节点上唤出菜单可以看到更多的样式选项了

关于圆点和三角符号
主题在制作之初是只有一种zoomin方式的,后来增加了幕布形式的插件,这个插件是默认关闭的
如果你的zoomin图标(如下图)是两个三角,是因为开启了这个插件导致的

请在插件中心,ctrl+f 查找 Zoomin First 并停用它

装载JS空白问题解决方案
目前在旧账号有小概率出现白屏问题,这是旧账号一些遗留机制导致的
- 第一方案(常规):清空缓存冲突
- (记得先导出数据)网址最后加 &userjs=false 屏蔽掉自定义js,清空JS里的内容,停用同步插件,清空浏览器缓存,重新装载JS即可
- 第二方案:设备协同
- 第一步:网址最后加 &userjs=false 屏蔽掉自定义js,清空JS里的内容,清空回收站,刷新。回到没有屏蔽JS的网址,然后确认开启了同步,等几分钟云端也同步了没有装JS的状态
- 第二步:开一台新的设备(手机或者别的电脑),也打开同步,从网站重新复制粘贴JS,随便在每日写点内容,方便看数据同步过去没有,等设备同步到云端有了装JS的状态
- 第三步:这时候刷新旧设备的页面,应该可以成功了,不行就换浏览器重复一次
- 如果以上都行不通,可以导出你的数据,然后给我提供一下有问题的账号,我登录进行解决,因为手头没有太多样本可供排查原因(目前主要是旧账号的遗留问题)
以上就是V1主题全部教程,主题长期保持维护和更新,需要帮助请留言






body#jShape.theme-night #roam-main-wrap .outline-wrap > .node-top { background: #535451!important;/*背景颜色,可以修改*/ }