官方很久之前上线了随机漫游的功能,可是一直没有说明文档,以至于检索规则该填什么都不知道,很多人只是用它来随机浏览主题

今天我就上一篇干货 全面解析 随机漫游 功能
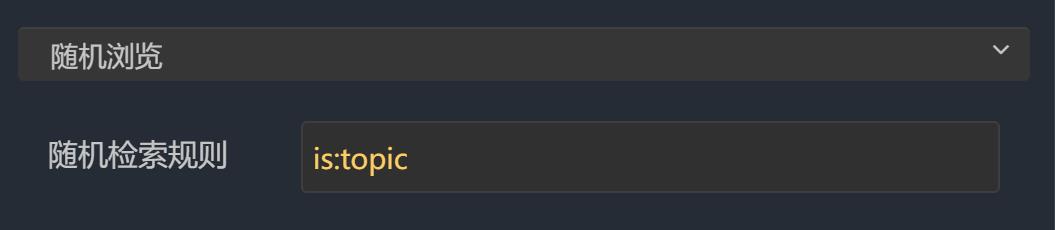
随机检索规则
可以填入以下红色部分
is:topic 随机抽取一个 主题
parent:is:topic 随机抽取一个 块
parent:is:关键词 随机抽取一个 含关键词的块
is:task 在所有待办事项里随机抽取一个待办事项
is:task -is:finished 在所有待办事项里随机抽取一个未完成的待办
is:task is:finished 在所有待办事项里随机抽取一个已完成的待办
is:green 随机抽取一个 颜色为绿色的笔记
is:red 颜色为红色的笔记
is:yellow 颜色为黄色的笔记
is:blue 颜色为蓝色的笔记
is:recent 48小时内更改过的内容
#关键词 抽一个含此关键词的#标签
is:no-mentions 独立的,没有被链接过的主题(用于检索孤立的主题)
is:no-mentions -is:daily 独立的,没有被链接过的主题(排除了每日笔记)
is:daily is:no-mentions 漫步没有被链接的每日主题
漫步每年、每月笔记
此外我还原创了一个比较有意思的用法,可以在指定年、月份的每日笔记里漫游,其实很简单
is:topic 2021- 在2021年的每日笔记漫游
is:topic 2021-3 在2021年的3月的每日笔记漫游
这里其实有歧义,就是用了2021- 的笔记为标题也会识别到,但是一般不会带有这种格式的标题,因为要是这种格式标题 2021-3-2 会被识别为每日笔记且自动汇总
组合用法
很多规则其实是可以组合使用的,举个例子 is:red is:task -is:finished 填入这条,作用是:抽取一条红色的未完成的待办事项,可以根据一些基础规则自由组合,- 是排除此规则,不带 -(负号)是应用此规则
快捷方式
你可以按 ALT+A 快速触发该功能
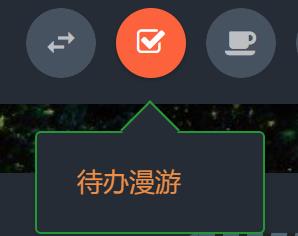
自定义按钮
此外你还可以在顶部栏添加一个按钮,甚至不同规则都带一个按钮,省得改规则麻烦:

在自定义JS添加以下代码刷新即可
plugin.systabs.add(‘random’, ‘<i title=”待办漫游” class=”icon-check“></i>’, async function() { const keyword = “is:task“; const list = await jcache.exec(‘random’, 60000)(function() { return plugin.memory.getAll(keyword); }); const randItem = arrayRandom(list); plugin.router.to(randItem.ky); });
蓝色部分是提示文字,随便改:如待办漫游;绿色部分是图标样式,在 图标库 选择一个图标名替换;红色是规则 照上面替换即可
图标也可以用emoji表情或者文字代替,把上面这段 class=”icon-check” 删掉在 > 后面输入内容,只能是一个字符哦

需要注意的是得关掉官方原来的随机漫游插件,因为它指定一种规则,所有的漫游按钮就得顺从它的规则





