
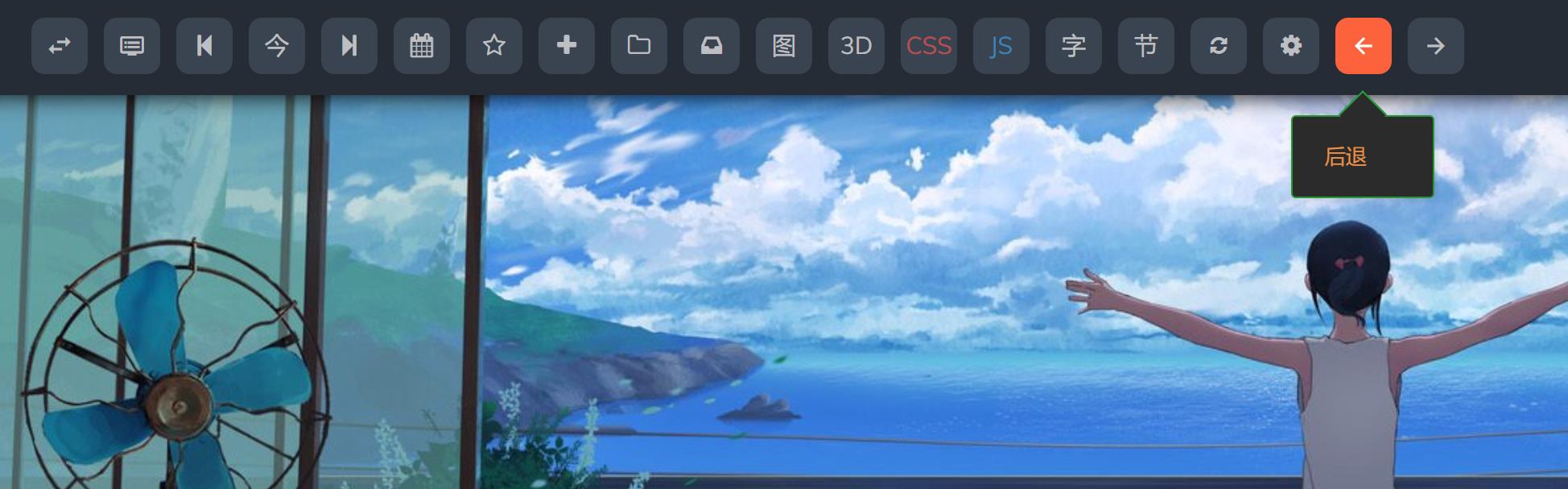
客户端是默认有前进后退按钮的,而网页端是没有的,因为浏览器自带的鼠标手势会方便一些,但是也有一些人喜欢点按钮,可以使用以下代码可以添加这两个按钮,控制页面的前进和后退
添加到JS里
//在顶部添加前进后退按钮
plugin.systabs.add('back', `<i title="后退" class="material-icons">arrow_back</i>`, function() {
History.back();
});plugin.systabs.add('forword', `<i title="前进" class="material-icons">arrow_forward</i>`, function() {
History.forward();
});
如果对位置不满意,可以把按钮位置调整到最末尾
添加到CSS里
/*调整前进后退按钮位置到最末尾*/
#navbar-list .tab-wrap .tab-header .tab-item[key="back"] {
order: 1000!important;
}
#navbar-list .tab-wrap .tab-header .tab-item[key="forword"] {
order: 1000!important;
}



