给下级节点自动按顺序加上数字编号,适配了黑夜模式,一共三种样式,按需添加
新增4种彩色有序列表,另外在V1主题里适配了菜单里的节点样式图标



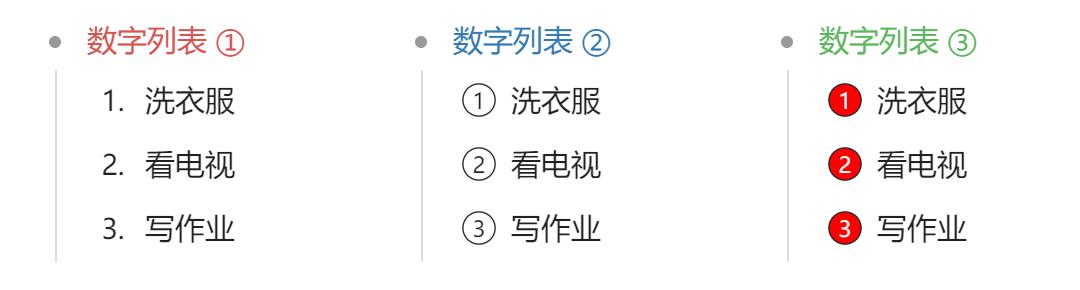
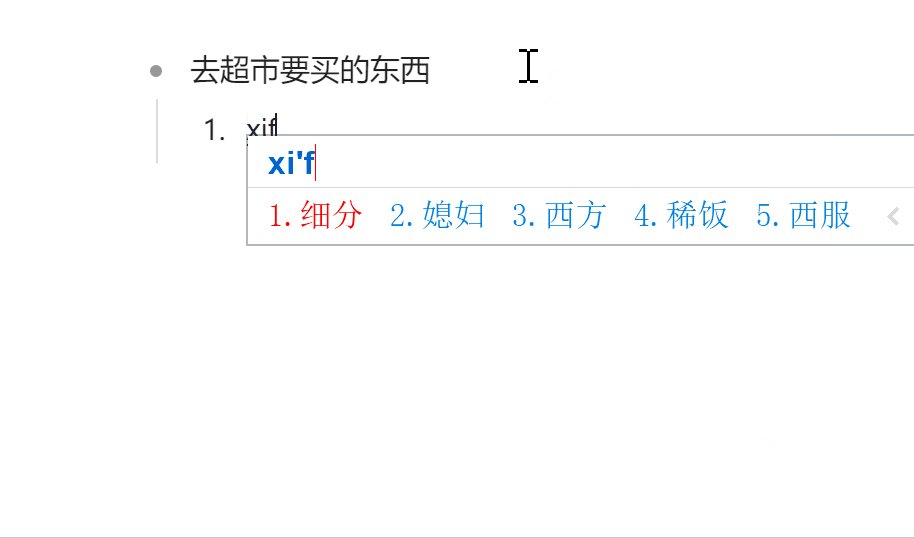
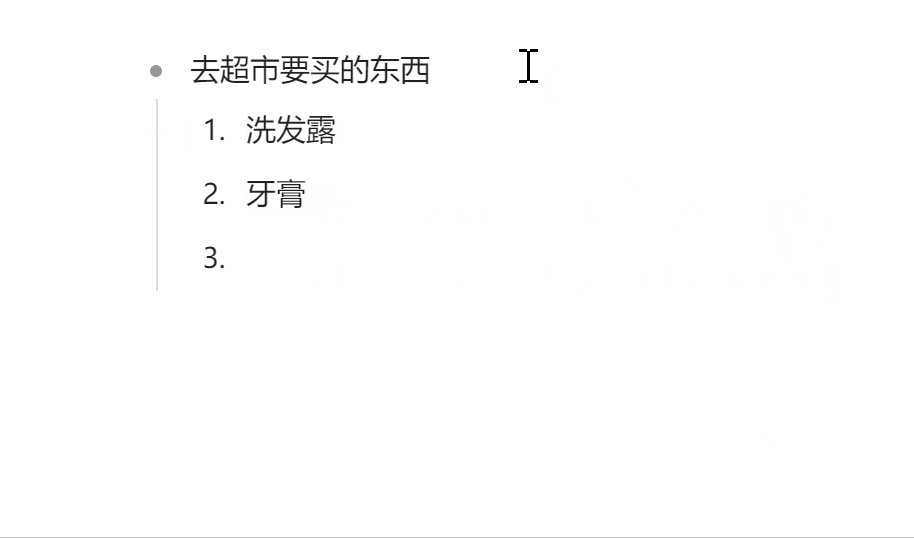
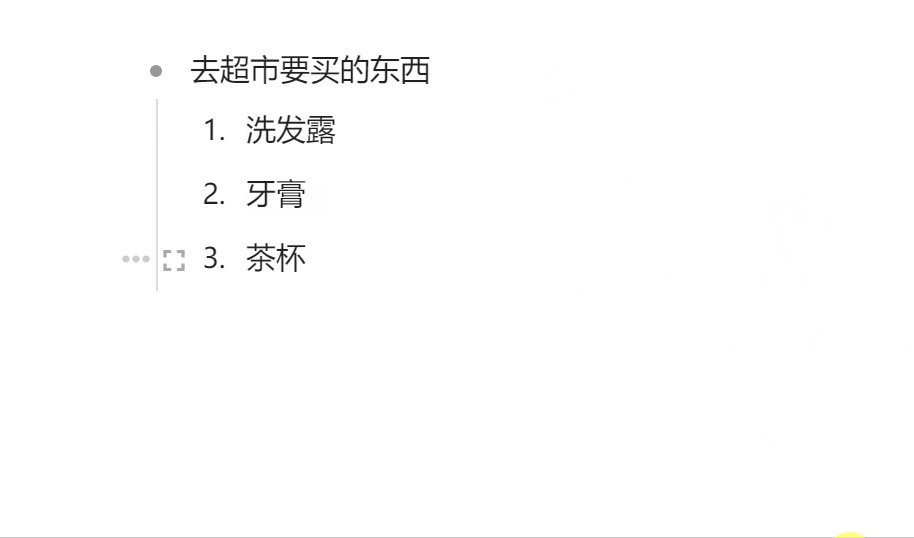
效果演示

样式代码
数字列表 ➀
数字列表 ②
.node[mystyle='数字列表②'] {
counter-reset: count 0;
> .node-child > .node {
counter-increment: count 1;
> .node-btn {
&::before {
background-color: transparent !important;
content: counter(count)!important;
border: 1px solid var(--bgrey) !important;
width: 100% !important;
border-radius: 100px !important;
height: 100% !important;
transform: scale(0.7);
font-size: 16px !important;
}
&:hover::before {
transform: scale(0.9) !important;
}
}
}
}body#jShape.theme-night .node[mystyle='数字列表②']>.node-child>.node>.node-btn::before {
border: 1px solid #cfc1c1 !important;
}
数字列表 ③





