基于论坛的一个自定义象限修改而来,点击查看原帖,这里修改了诸多细节,加强了很多属性,还另外适配了黑色模式,感谢原作者,这里也免费分享
什么是四象限法则
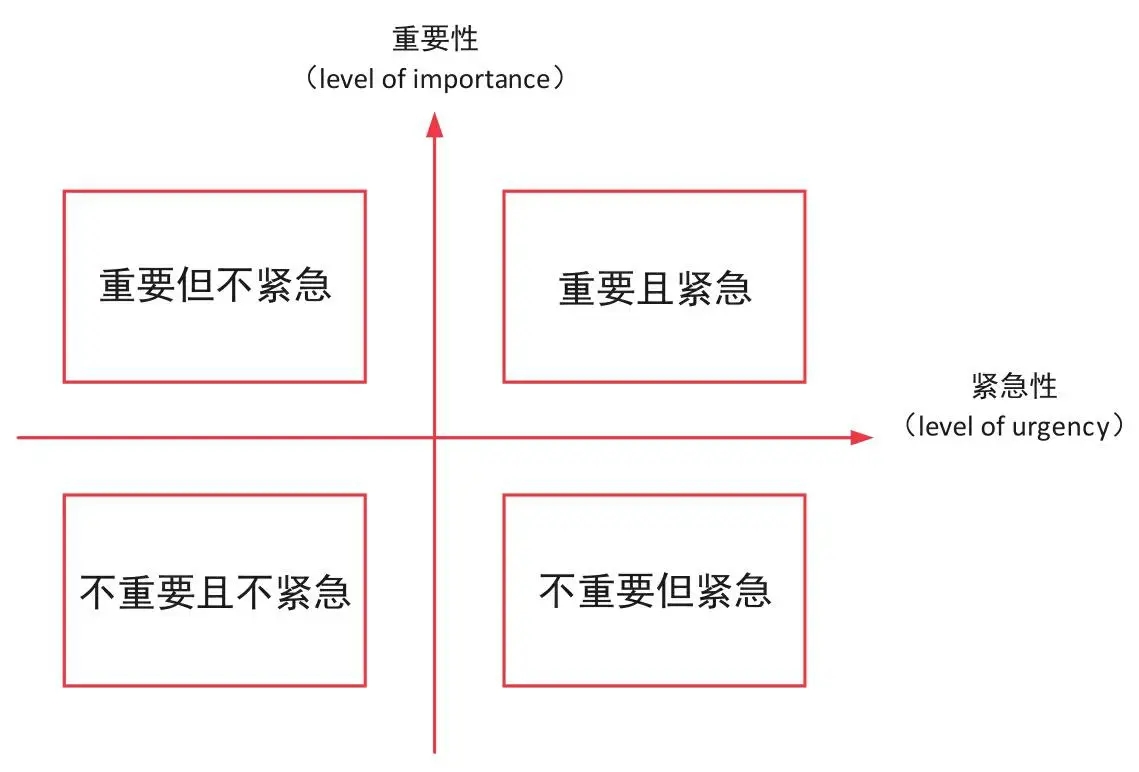
四象限法则是任务管理的一个重要方法,在于划分任务的轻重缓急,把有限的精力集中在重要事情上

可以参考以下@Innis写的文章:
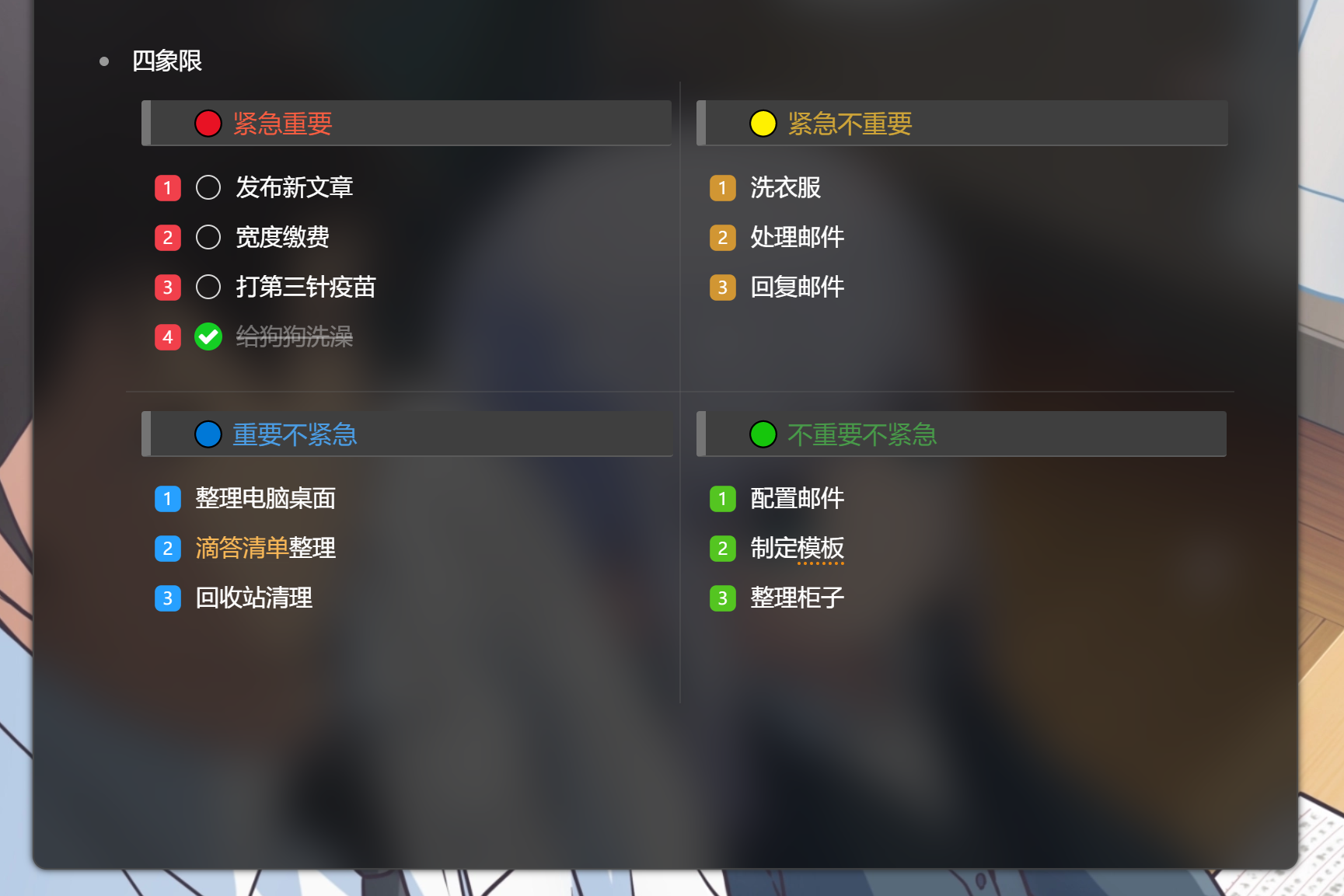
样式效果


样式代码
复制以下代码到:偏好设置-自定义样式
/*四象限*/
.node[mystyle~='四象限'] {
> .node-child {
display: flex;
flex-wrap: wrap;
border: none !important;
> .node {
min-height: 200px;
flex-basis: 50%;
&:first-child {
border-bottom: 1px solid var(--table-border);
border-right: 1px solid var(--table-border);
}
&:last-child {
border-top: 1px solid var(--table-border);
border-left: 1px solid var(--table-border);
margin-left: -1px;
margin-top: -1px;
}
> .node-btn {
display: none;
}
> .node-head {
margin-left: 10px;
.node-text:not(:empty) {
margin-top: 10px;margin-bottom: 10px!important;font-size: 16px!important;
border-radius: 2px;
padding-left: 26px!important;
background-color:#f1f1f1!important;border-left: 6px solid #504e4e;
border-bottom: 1px solid #d7d7d7;
}
}
> .node-child {
border: none !important;
margin-left: 0px;
padding-left: 15px;
overflow-y: auto;
/*每个象限的最大高度*/
max-height: 300px;
}
}
}
}body#jShape.theme-night .node[mystyle~='四象限']>.node-child>.node>.node-head .node-text:not(:empty) {
background-color: #3f3f3f !important;
color: #fff;
border-left: 6px solid #747474;
border-bottom: 1px solid #5a5a5a;
}
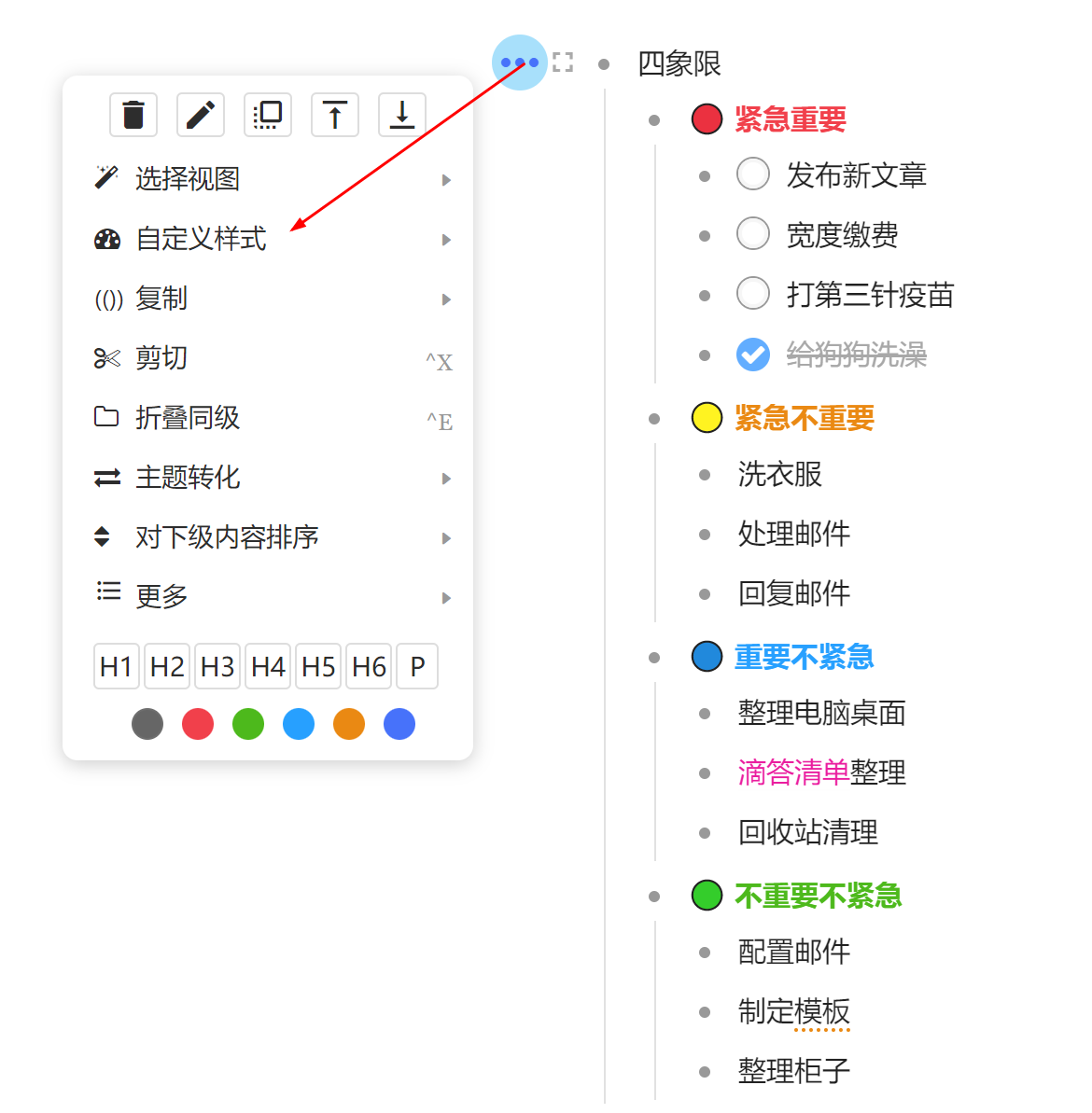
使用方法
新建这样一个层级的节点,对首个节点使用——自定义样式——四象限 即可

值得注意的是,这里我使用的是 紧急重要 为第一象限,因为我是以 时间维度 为出发点,贴合自己的习惯
需要的可以复制以下象限名直接复制到 Roam Edit 里,这里使用了emoji图标
🔴 **紧急重要**{r}
🟡 **紧急不重要**{y}
🔵 **重要不紧急**{b}
🟢 **不重要不紧急**{g}
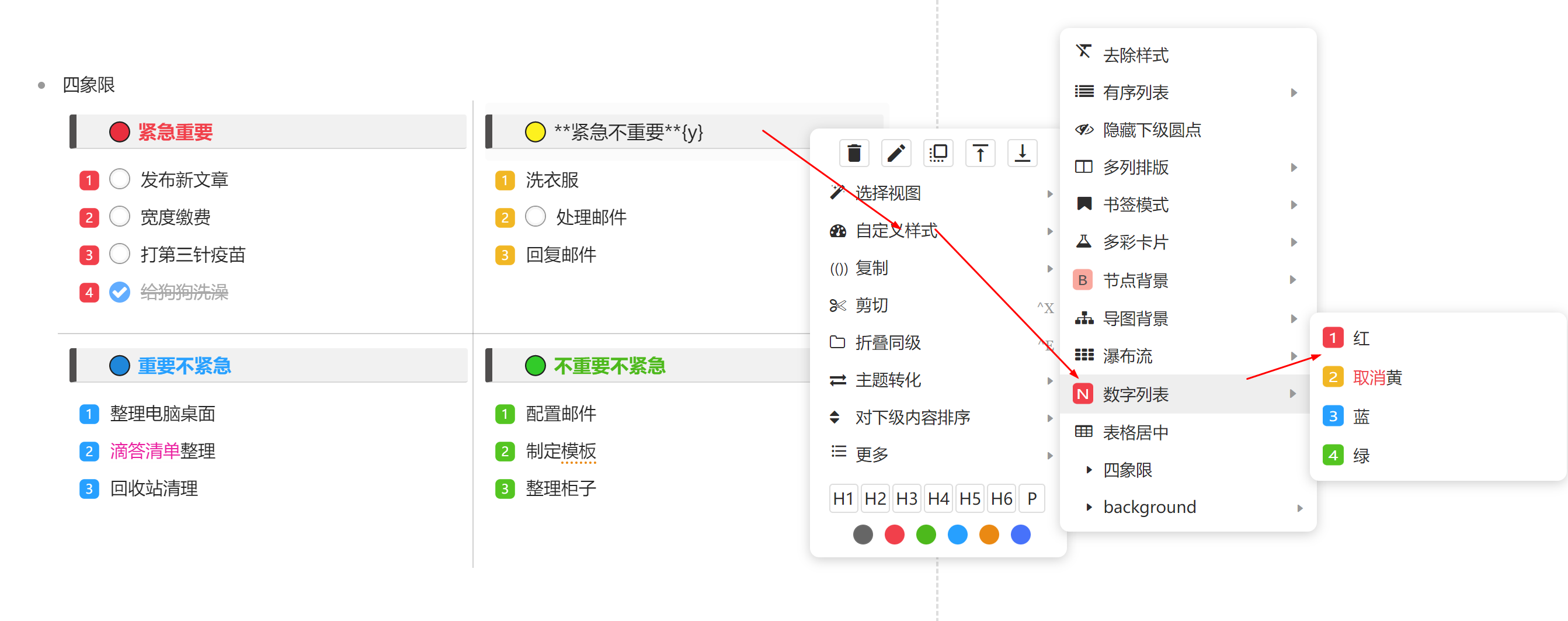
对 下级任务按 ALT+T 可以设置为待办,就有方框了
对着象限名 使用 数字列表 可以得到如下效果哦


本文完,后续的文章会继续教学如何自动归纳任务待办





